 Mobile is changing the world. Today, everyone has smartphones with them, constantly communicating and looking for information. In many countries, the number of smartphones has surpassed the number of personal computers; having a mobile-friendly website has become a critical part of having an online presence.
Mobile is changing the world. Today, everyone has smartphones with them, constantly communicating and looking for information. In many countries, the number of smartphones has surpassed the number of personal computers; having a mobile-friendly website has become a critical part of having an online presence.
If you haven’t made your website mobile-friendly, you should. Majority of the users coming to your site are likely to be using a mobile device. If you don’t know if your website is mobile-friendly, take the Mobile Friendly Test now!
Why make a website mobile-friendly?
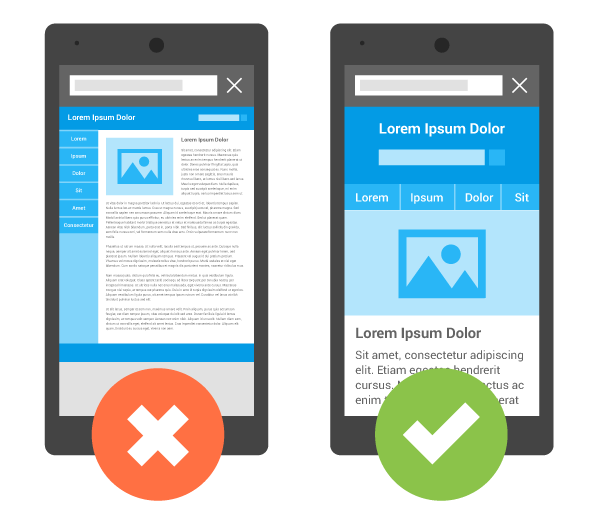
The desktop version of a site might be difficult to view and use on a mobile device. The version that’s not mobile-friendly requires the user to pinch or zoom in order to read the content. Users find this a frustrating experience and are likely to abandon the site. Alternatively, the mobile-friendly version is readable and immediately usable.
Mobile is critical to your business and will continue to be so. Make sure visitors can have a good experience on your site when they’re visiting from their mobile devices!
How do I start?
The work involved in making a mobile-friendly site can depend on your developer resources, business model, and expertise. For an example of how a desktop site might be redesigned to work on mobile, see the following diagram:

On a very basic implementation level, transitioning an existing desktop site to mobile entails using existing sections of content from the desktop site and organizing them in a mobile-friendly design pattern.
How much does it cost to build a site for mobile devices?
The answer is… it varies! For example, here are some of the possibilities:
- Going mobile can be free if you have the technical skills to build your mobile site.
- Going mobile will likely cost time and money if you need to hire a developer. Furthermore, if your website was created several years ago, a new developer might recommend starting from scratch (so you’ll be paying for a complete makeover). This is because there are new web development techniques and themes (or page templates) that may make it more efficient to re-do — rather than modify — your site. This is especially the case for sites:
- Built with Flash
- Using outdate e-commerce platforms
Check Source for more details: https://developers.google.com
